imgcook 是专注以各种图像(Sketch/PSD/静态图片)为原材料烹饪的匠心大厨,通过智能化手段将各种视觉稿一键生成可维护的 UI 视图代码,期望此 imgcook (图像大厨) 成为一位 P5 的重构工程师,能切实提高前端的开发效率,并助力前端、设计师、测试的高效协作。
imgcook 是专注以各种图像(Sketch/PSD/静态图片)为原材料烹饪的匠心大厨,通过智能化手段将各种视觉稿一键生成可维护的 UI 视图代码,期望此 imgcook (图像大厨) 成为一位 P5 的重构工程师,能切实提高前端的开发效率,并助力前端、设计师、测试的高效协作。

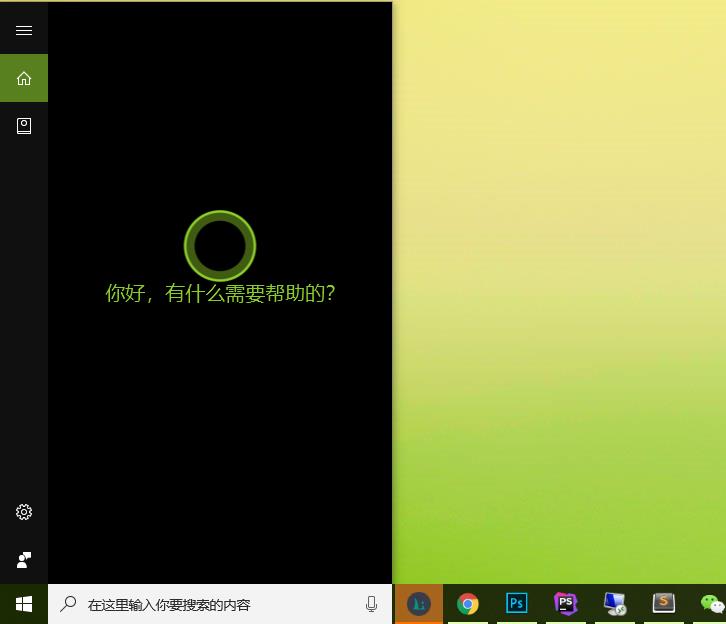
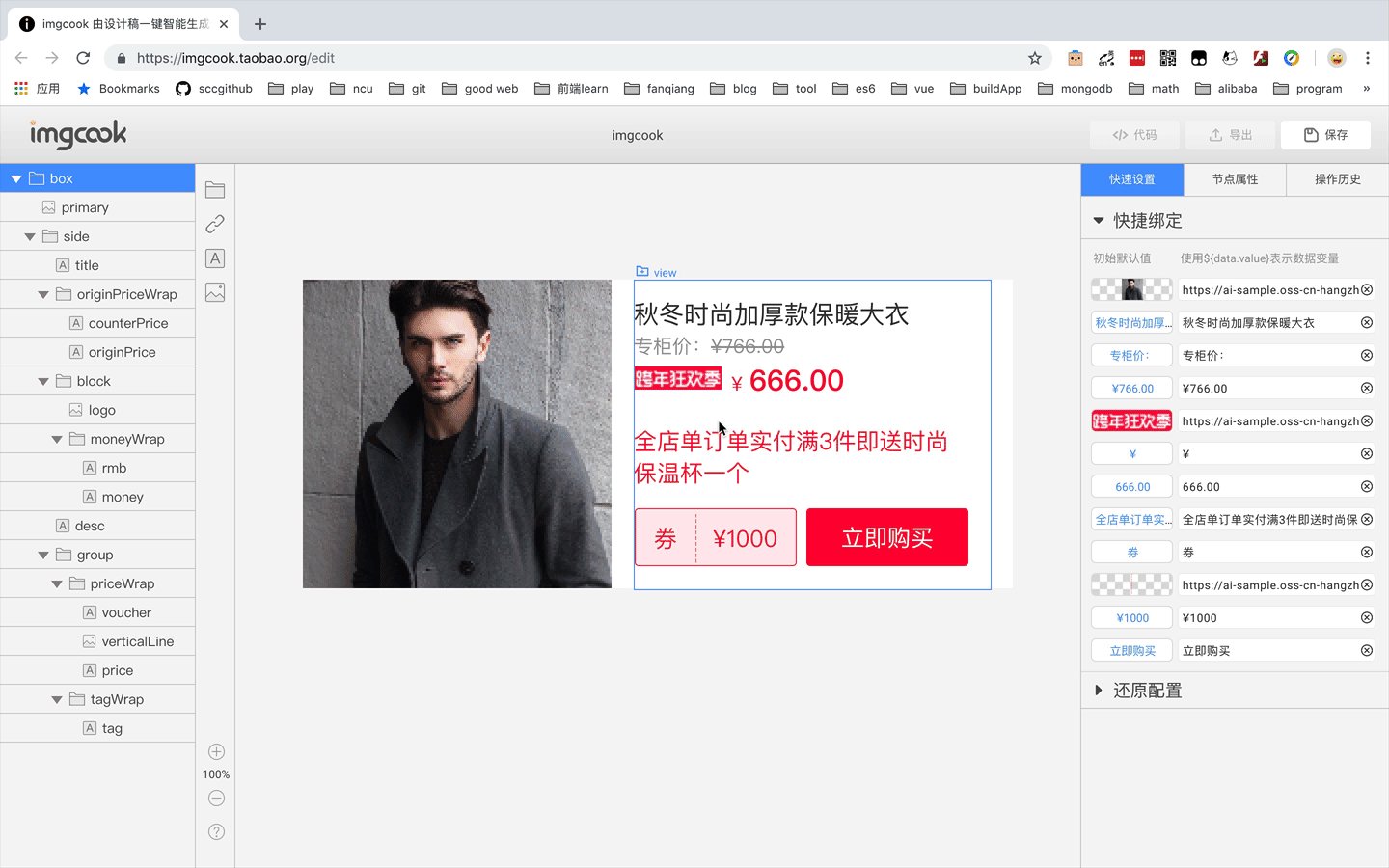
imgcook使用效果展示
开源会上瘾,你看阿里,接二连三“搞事情”,一年都不知道开源了多少产品了。
这 imgcook 号称使用了AI让设计稿可以不用遵循复杂的规范 ,我看目前这里的图片语义是有点 ai 味道,按我们小公司产出的设计稿测试起来目前生成的代码结构还算清晰,语义还可以,目前比我招的前端实习生写的ui代码要强点。值得一提的是,支持多端代码输出,以前一个产品页面,在微信小程序写一遍,h5再翻译一遍,浪费资源,有了这工具以后简单页面应该就不需要开发来实现了,我们公司可以少招个前端实习生了。对于写js的前端而言,写ui扣细节,这要烦死,有了这工具以后烦恼少点了,效率会高多了,这工具算是前端码农的福音(福祸相依,前端没这么多恶心的问题,这行业也不会如此红火哈哈),社区老是说 AI 要替代前端要失业了,也没看见一个真正可用的解决当下这些琐碎的工具出来,这个体验版也算是一个进步吧,先解决一部分生成UI 代码问题,最少这烦人的切图、导图、量间距宽高、吸颜色、写布局等部分工作量是可以省掉了。
话说回来,淘宝 imgcook 主要解决的问题是:使用图像生成代码的时候,我们关心的不仅仅是生成 UI 的还原度,也关心生成的代码是否合理、可维护,如果生成的代码属于不可读不可维护的快餐代码,开发使用上再对其进行二次开发就会显得极为艰难,而往往后者的难度相比前者更甚,如果需要在生产环境中使用,这个问题就无法避免。
imgcook的使用流程与指南
imgcook的协议
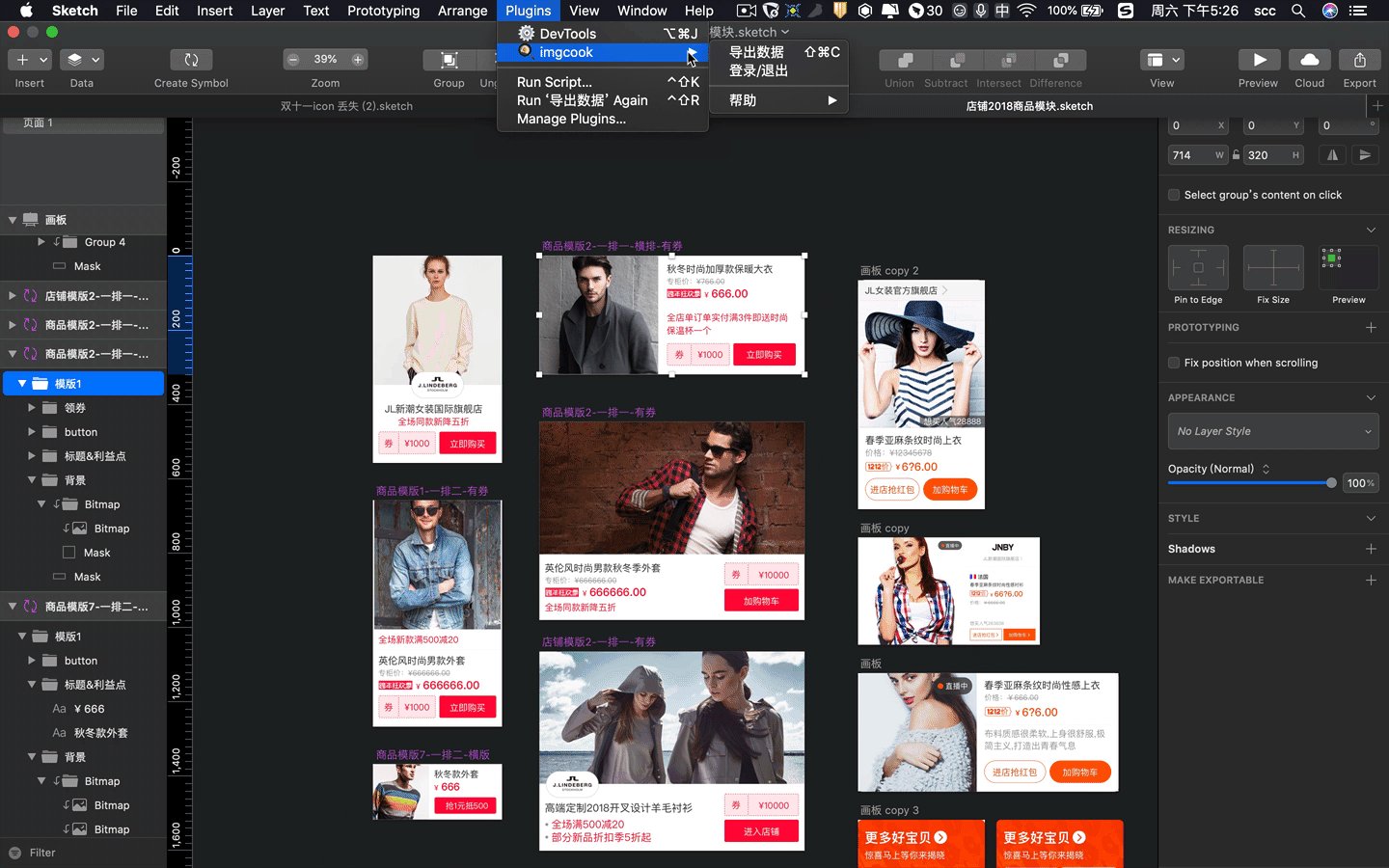
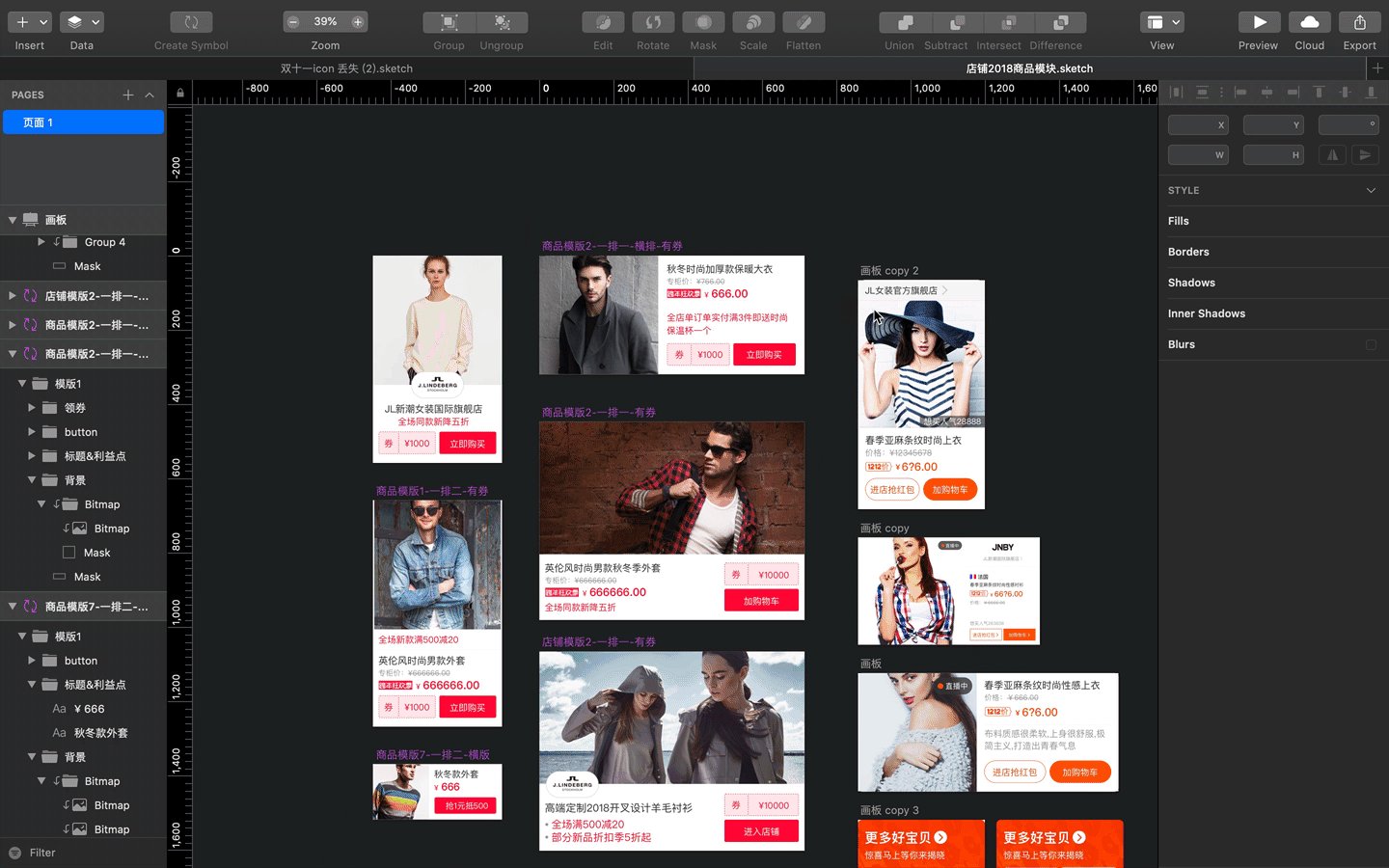
- 1、如果是新页面的需求,并整个页面进行还原操作(读取会慢,不建议),需提前对每个大卡片模块进行清晰的分组,或者拆成Artboard模块卡片导出(更快)。
- 2、涉及图标或多个图片重叠(实际是当做一个元素时),需要将其组合命名为“合并”。
imgcook的注意事项
- 1、需新建Artboard文档输出设计。
- 2、Sketch设计文档需要基本的规整,尽量不要出现多余的图层,不展示的元素可以不显示,但最好是删除,减少代码的冗长。
imgcook官方网址:https://imgcook.taobao.org/
下一篇: 没有了
 本文转自
本文转自